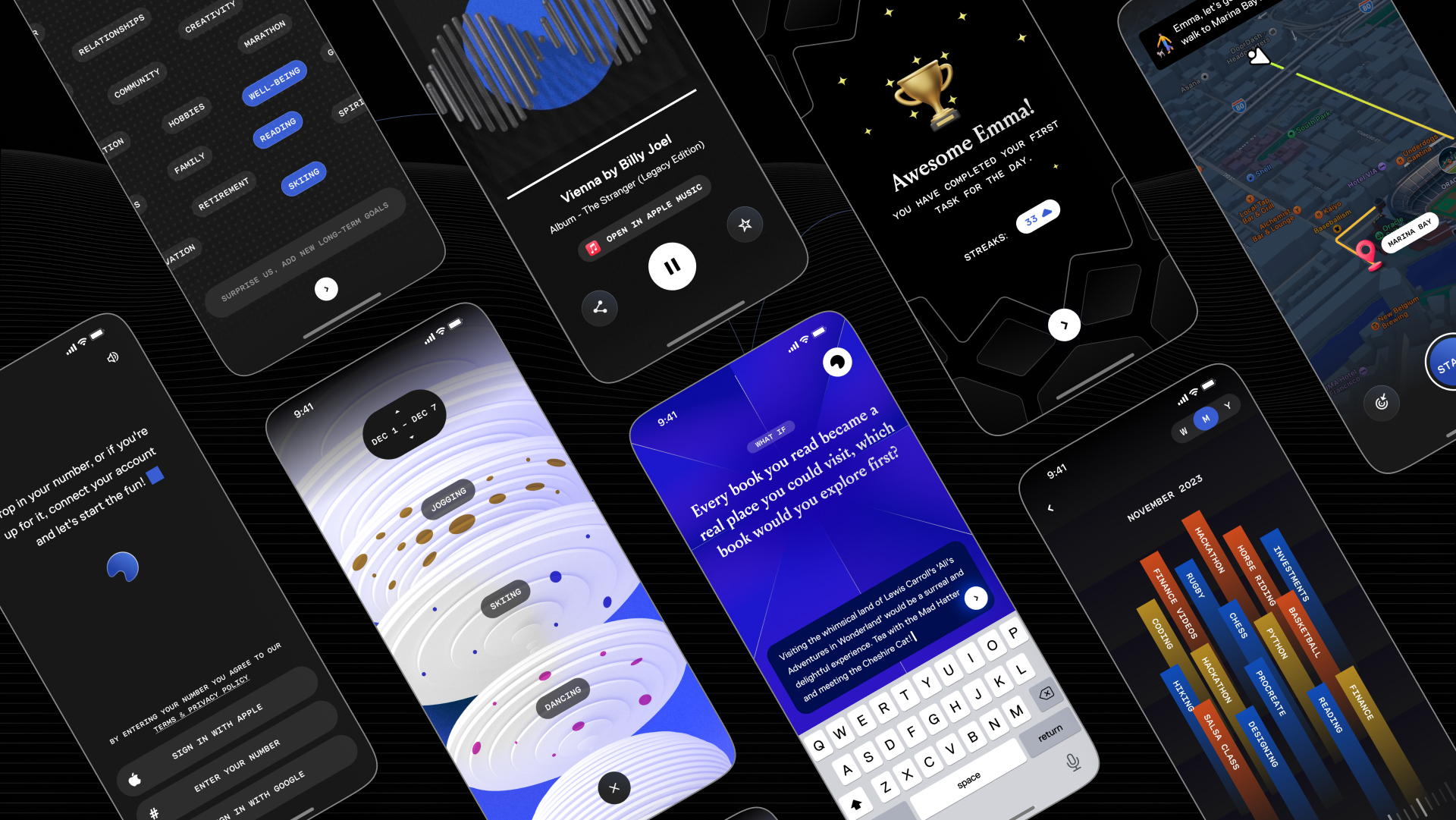
Let’s peel back a few layers from where it all started
What if we create an app that sparks curiosity and helps users achieve their goals?
OVERVIEW
Nudge makes people curious to try new things, have opinions, and push boundaries to achieve their goals. With this project, we practiced concept development, storytelling, user research and its methodologies, high-fidelity designs, data visualizations, and prototyping all the app design. We followed a double-diamond process while working on this project.
PRACTICES
UX Research • Product Strategy • Visual & Interaction Design • Data Visualization • Prototyping
TEAM
Ruchit Shah, Maitri Bhateja
MENTOR
Blake Hudelson
TIMELINE
Academic Semester • 12 Weeks


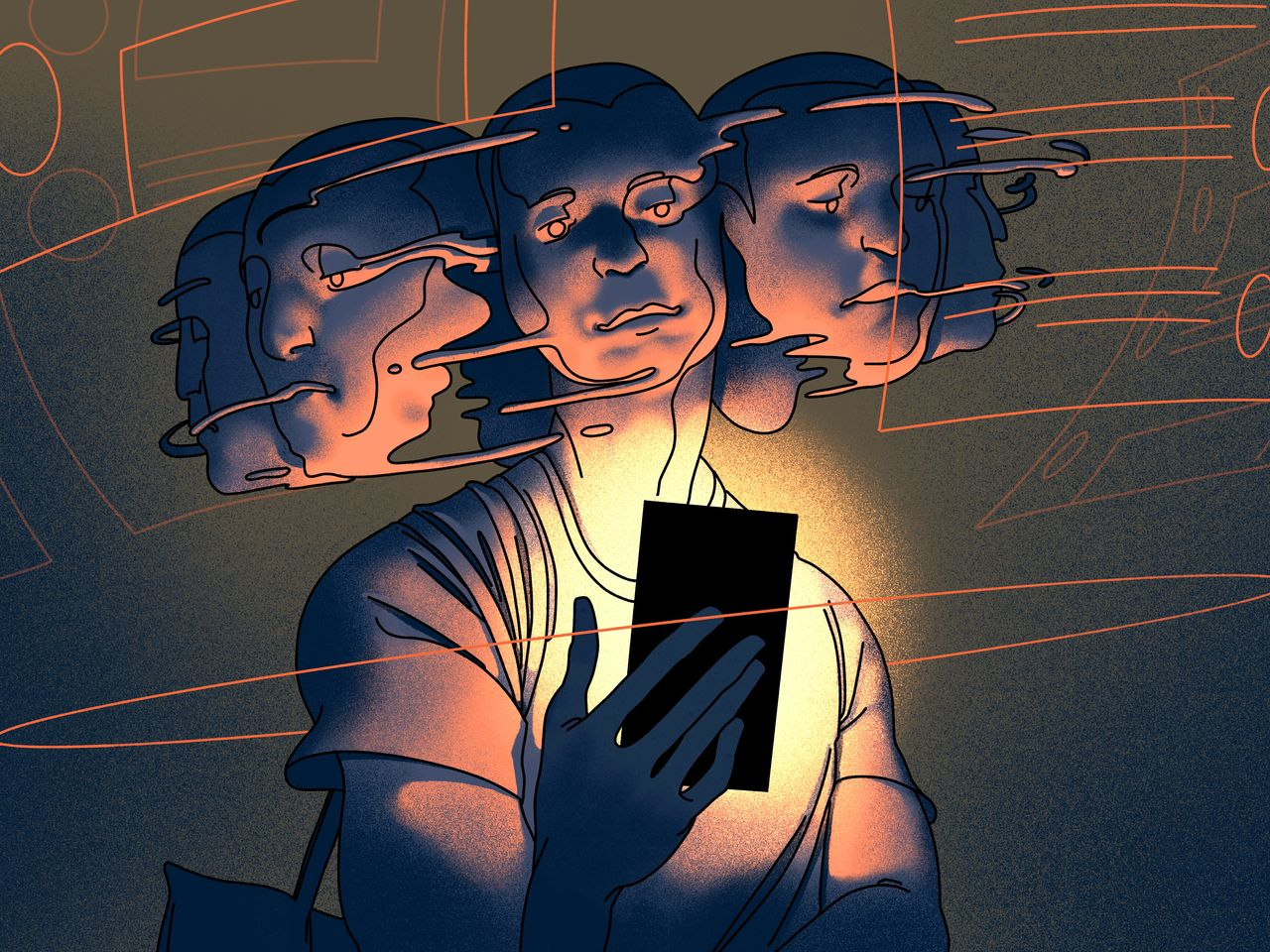
People prioritize instant gratification and spend their prime time to achieve it.

According to Forbes, 79% of individuals aged 18 - 64 spend 2.5 hours every day.

The Attention span of humans is 8 seconds which is less than a goldfish (9 seconds).

Curiosity to learn and try new things decreases as age progresses.


Discovering the research techniques that shaped the experience
8/13 participants mentioned relying on external factors to remind them of their goals related to personal aspirations.
5/5 individuals aged 30+ mentioned the challenges, constraints, and mindset issues hindering working towards their goals.
Fear, curiosity, passion, or desire for career progression are the self-motivating factors to acquire new skills and knowledge.
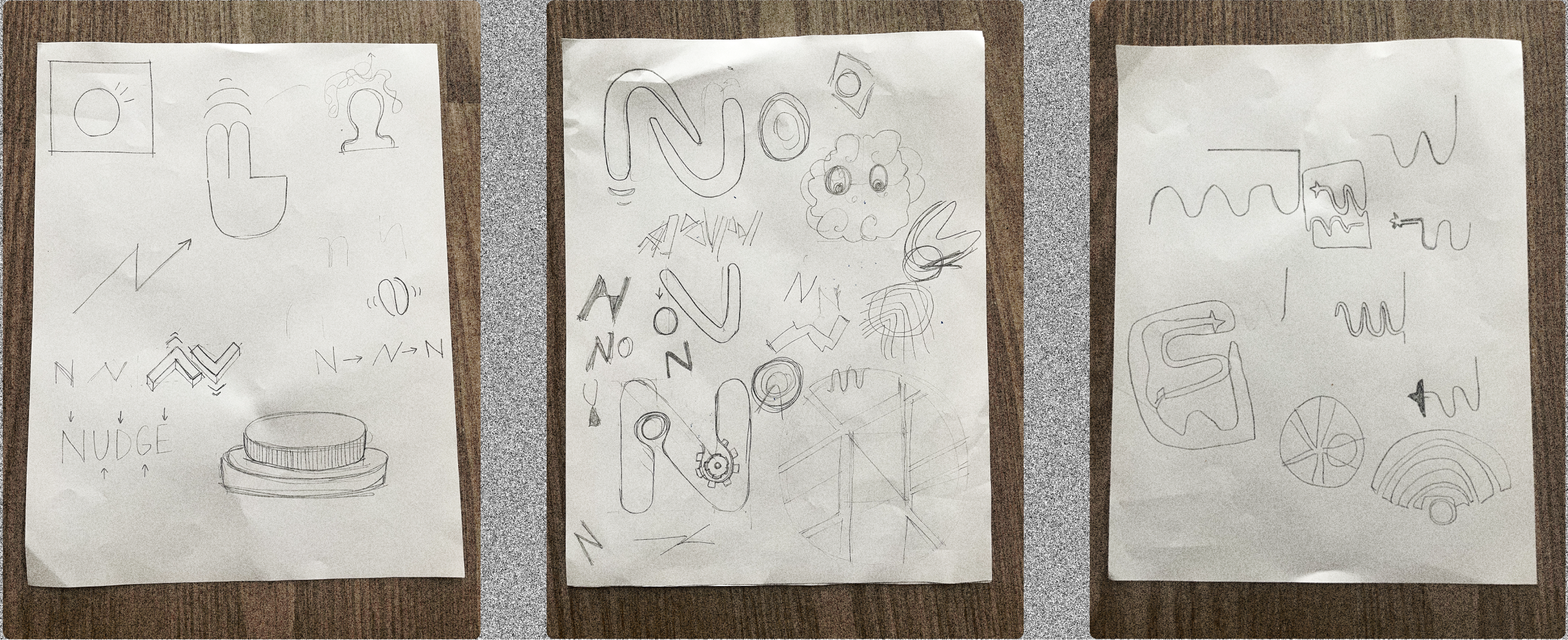
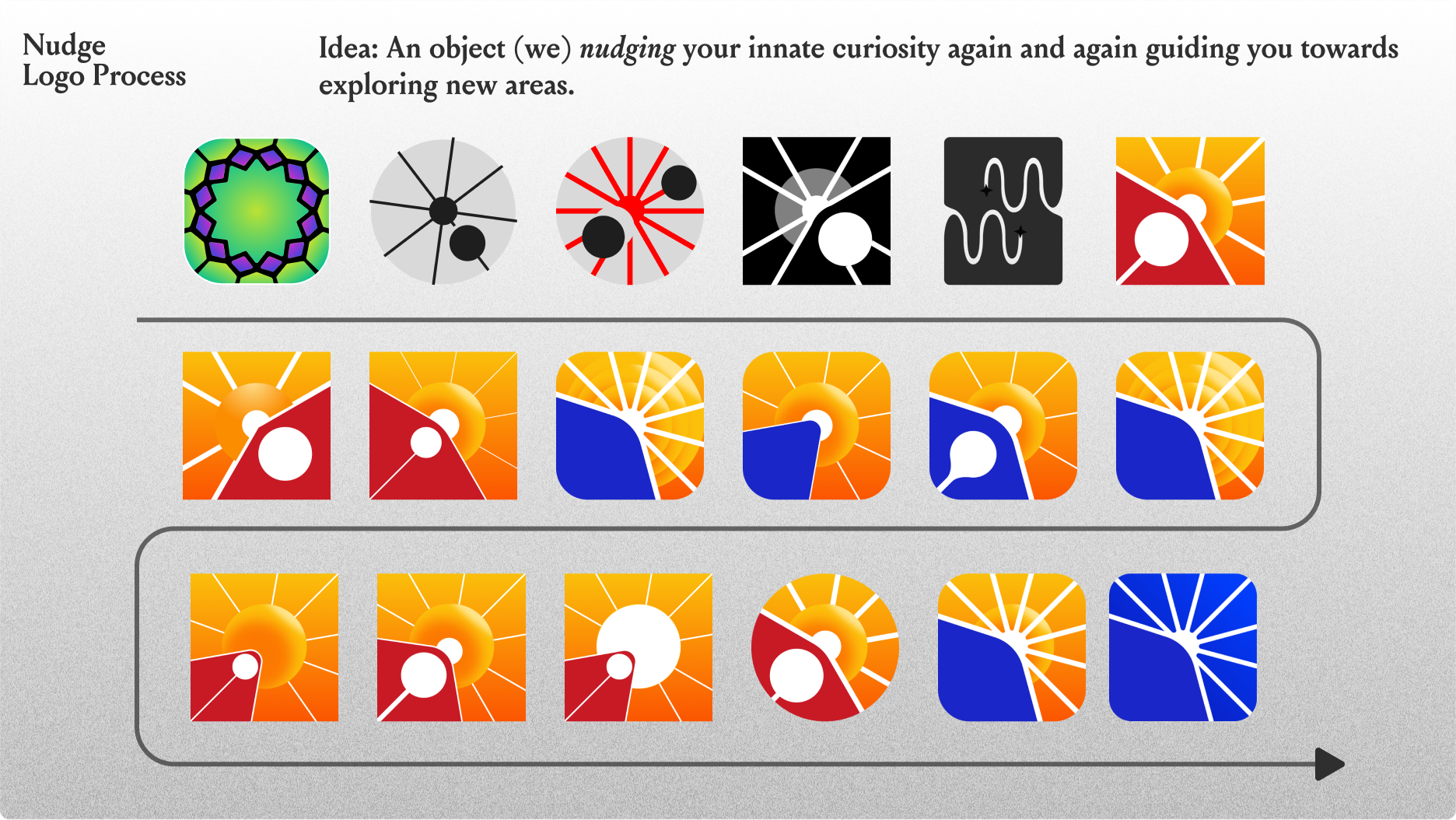
Logo Design Explorations



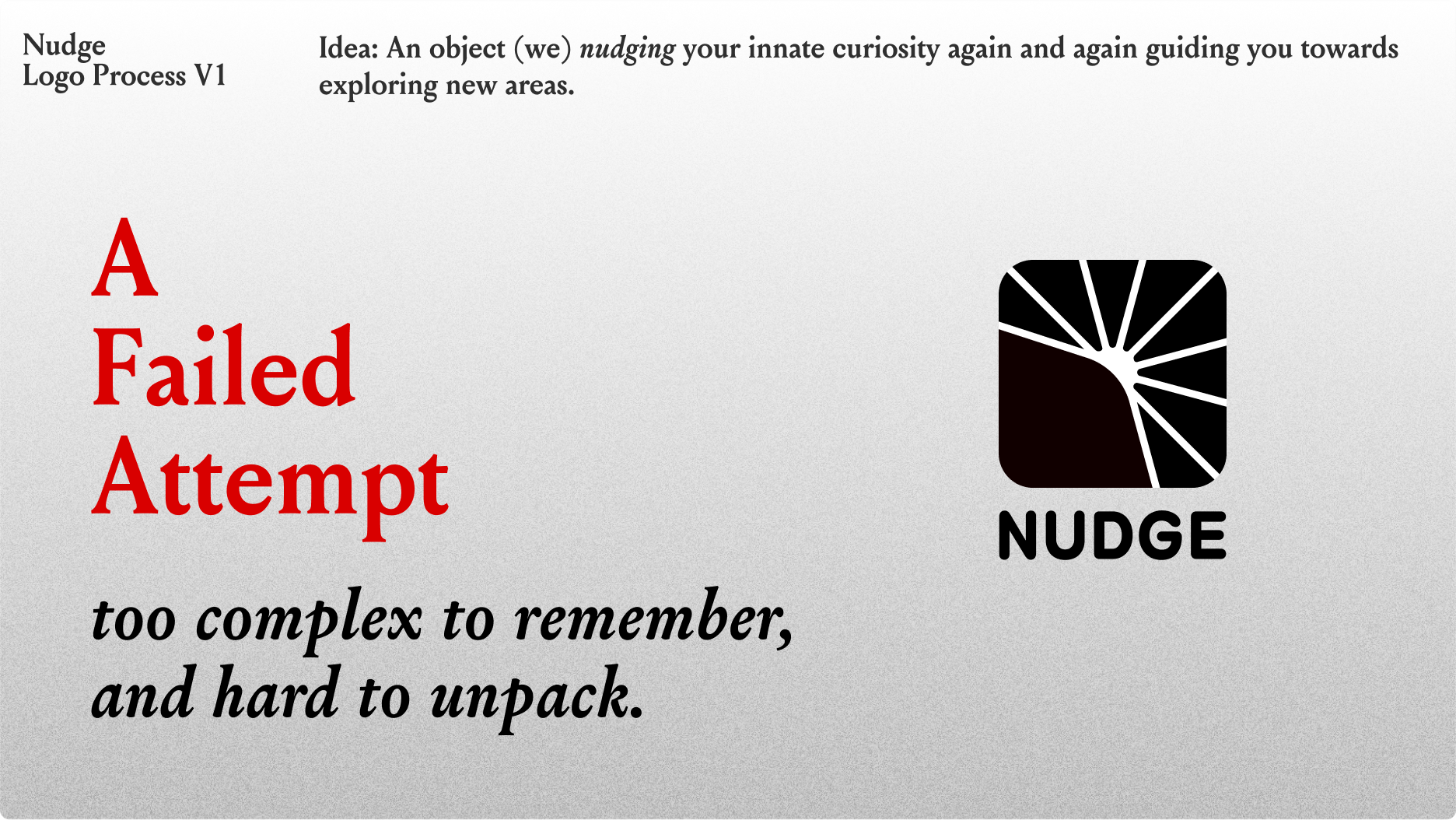
The first few logo iterations did not match well with the idea.
During in-class critique sessions, we received the feedback that "the logo is a bit overdone and too complex to remember."
We never focused on what we wanted our users to feel after using Nugde. We never focused on what the experience should be like?
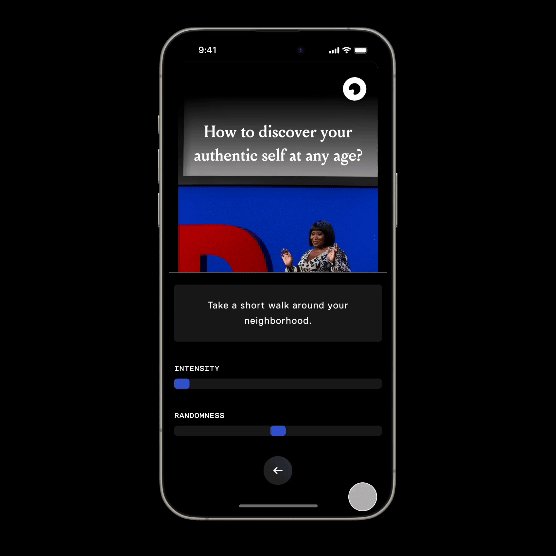
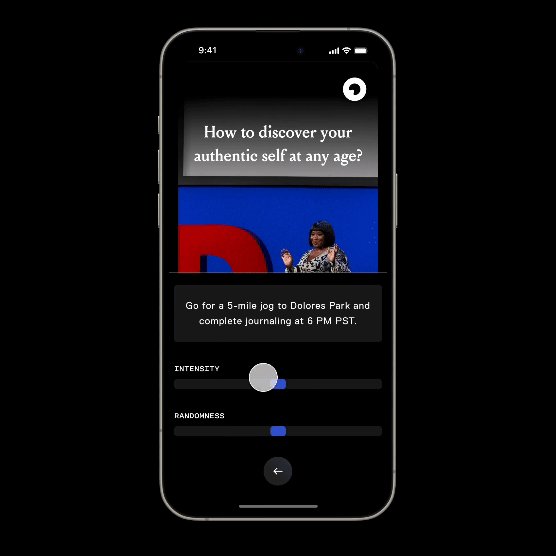
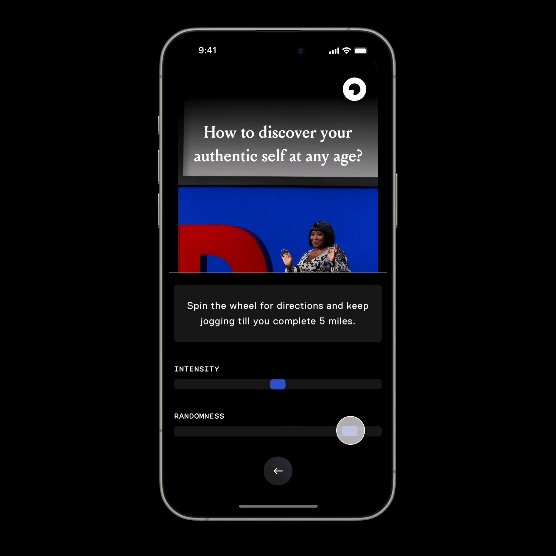
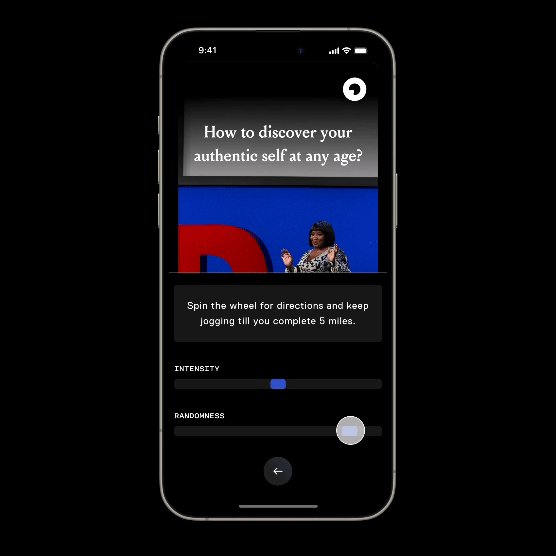
We answered many questions about how to make the experience memorable? How to make it personalized for you?
Nudge Logo
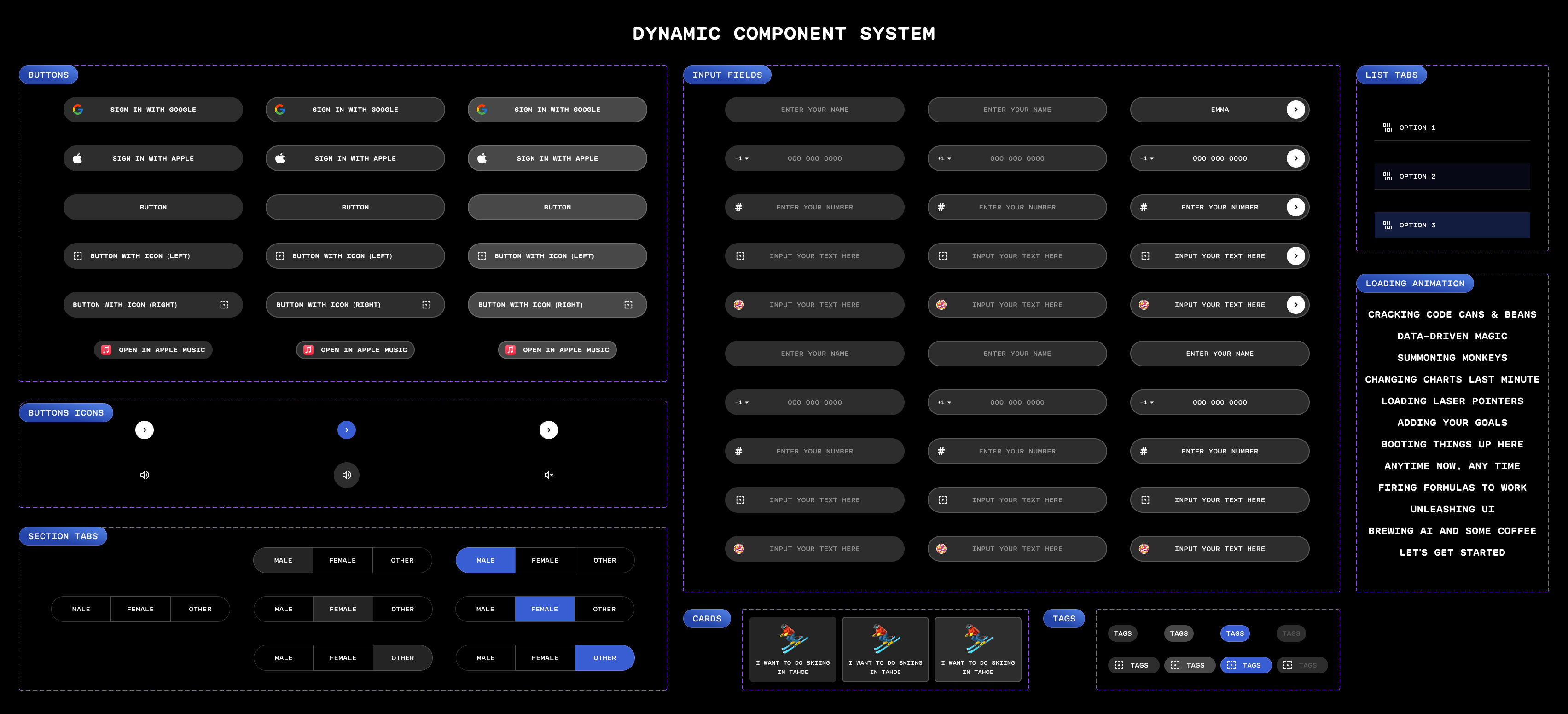
Design System